
Wat is Heron?
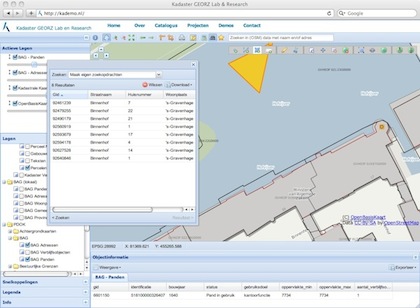
De Open Source Heron Mapping Client, kortweg Heron, is een JavaScript-bibliotheek om geavanceerde/rijke, "desktop-like", WebGIS clients voor de browser te realiseren. Zie een voorbeeld hiernaast. Heron werkt op basis ("back-end") van standaard OGC webdiensten (WMS, WFS etc). Een Heron applicatie wordt i.h.a. door middel van een (JSON-) configuratie, i.p.v. programmeren, ontwikkeld. Heron maakt gebruik van standaard Open Source bibliotheken zoals GeoExt, GXP, ExtJS en OpenLayers.

OpenBasisKaart met Heron
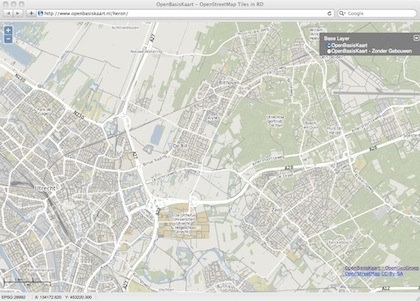
Hiernaast het OpenBasisKaart Heron voorbeeld. Deze bestaat uit een enkel bestand (index.html), en kan ook gedownload worden. Er zijn grofweg drie stappen benodigd: 1) definiëren van de kaartlagen, 2) inpassen in een zogenaamde "Heron Layout" en 3) het importeren van de benodigde bibliotheken.

Stap 1 - Lagen Aanmaken
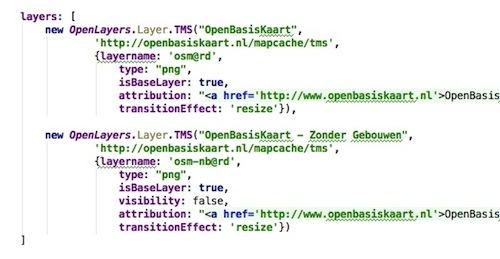
Alle lagen in een Heron configuratie worden d.m.v. OpenLayers lagen gedefinieërd en in een array geplaatst. Voor tiling lagen kan TMS zoals in afbeelding hiernaast of WMTS gebruikt worden. Zie ook verder de Heron documentatie en het volledige voorbeeld.

Stap 2 - Heron App Layout
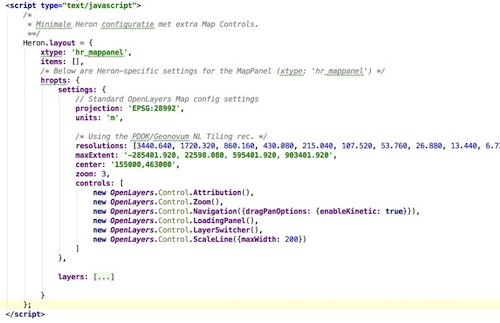
Hiernaast een minimale Heron-applicatie met enkel kaartlagen en een paar
OpenLayers "Controls".
De gehele applicatie wordt als Heron.layout gedefinieërd. Daarbinnen kunnen allerhande
"widgets" geplaatst worden, via hun xtype . Hier dus een hr_mappanel , een
kaart-paneel. Daarbinnen staan de layers van Stap 1.

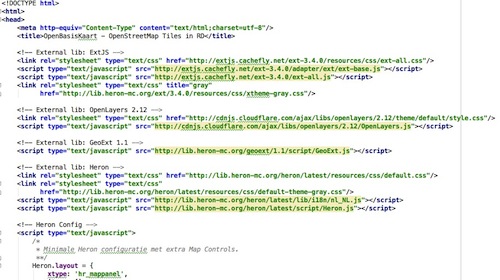
Stap 3 - Importeren Bibliotheken
Tenslotte dienen alle benodigde bibliotheken geïmporteerd te worden in de HTML pagina.
Zie afbeelding hiernaast. Naast de Heron bibliotheek en CSS zijn ook
GeoExt, ExtJS en OpenLayers bibliotheken nodig.
In dit voorbeeld worden zogenaamde "hosted versies" gebruikt.
Hierna kan deze applicatie natuurlijk verder uitgebreid worden!